Describe sample fit should be created expect componenttoBeTruthy. Const str val.

Angular Unit Testing Why And How To Unit Test Angular Applications
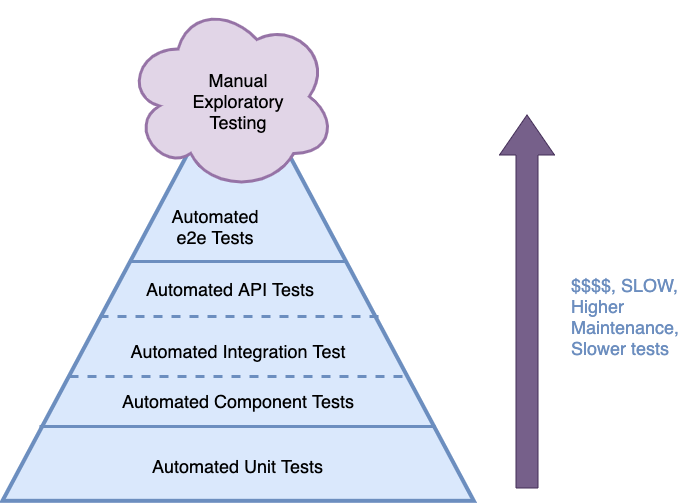
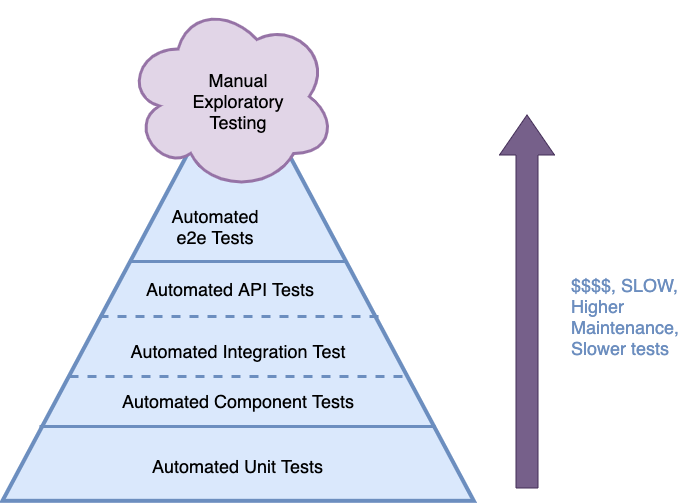
Breakdown of Angular Testing.

. Step-5 - simple Angular application with a controller. The tests folder will contain all of the unit tests. Best practices for Angular Unit Testing.
You can also use beforeAll and afterAll and these run once before or after all tests. Step-8 - unit test. Step-4 - first Angular code with unit tests.
When you are unit-testing your code errors and exceptions maybe thrown so you might need to test for these scenarios. Unit testing In this chapter I describe the tools that Angular provides for unit testing components and directives. Describemy beverage testis delicious expectmyBeveragedelicioustoBeTruthy.
So I decided to write down a how to to myself. In this article we shall be learning how to Unit Test and Mock Angular Custom Services. Const includedInArray stringArrayContainsPartialStringMatch arr str.
DescribeTodoList in AppComponent. And I decided to share my findings with the world. Testing a simple class.
Describe MyJSUtilities function describe String Utils function it should be able to lower case a string function expect. Each new project in Angular comes with Jasmine and Karma ready to go. Show activity on this post.
Unit Tests when integrated with build gives the quality of the build as well. It should be able to upper case a string function expect. Improves design and allows better refactoring of code.
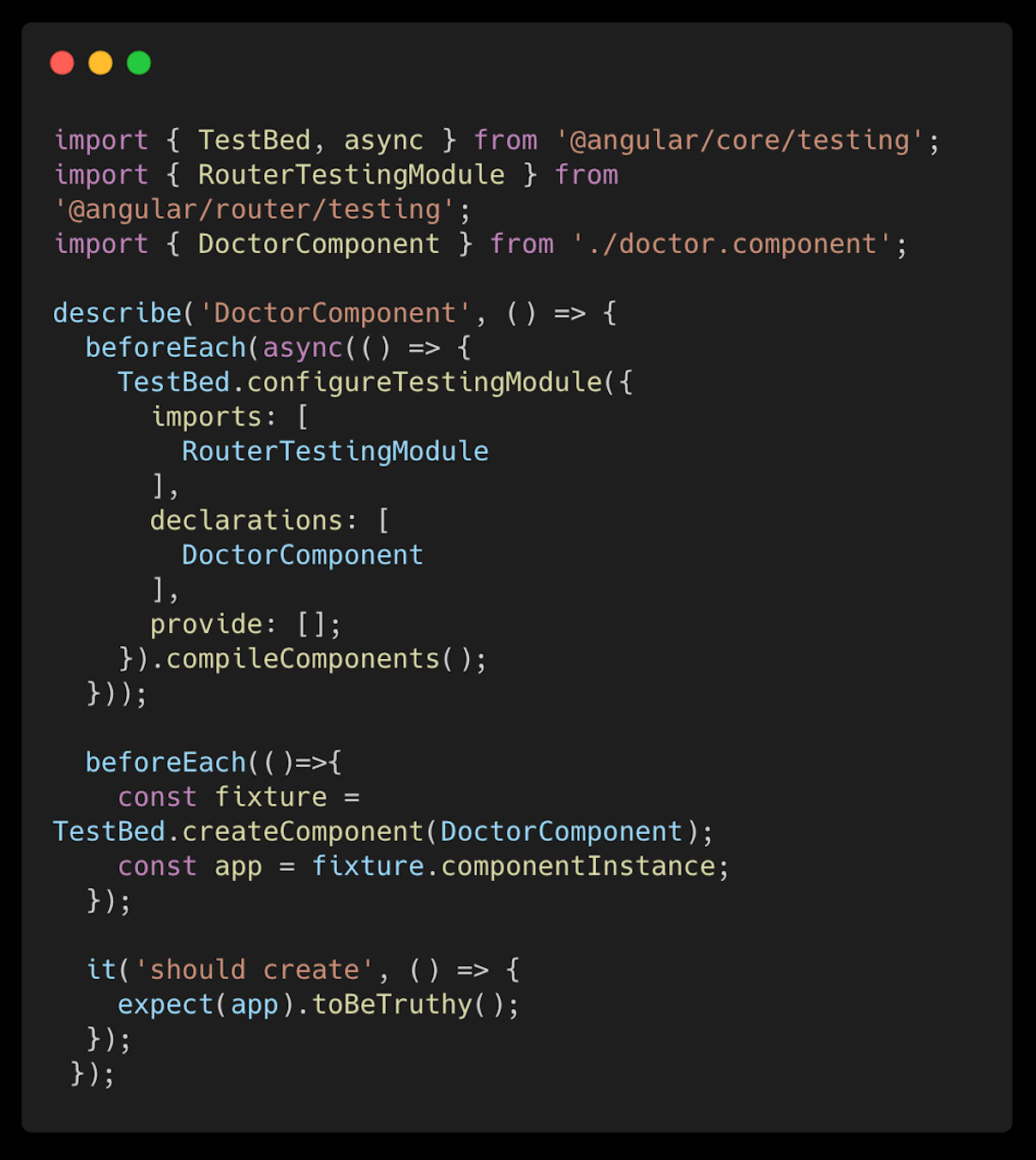
TestBed is a powerful unit testing tool provided by angular and it is initialized in this file. Presented at AngularNYC meetup in November 2015 video at httpswww. If set of tests then use fdescribe.
Test file of the simple angular class. Step-1 - first unit test karma test runner. We can also do.
To begin with let me take an example of a class having a method involving conditional statements. You test an assertion in Jasmine with expect and using a matcher like toBeDefined toBeTruthy toContain toEqual toThrow toBeNull. Example for an angular class.
DescribeUnit testing great quotes function var compile rootScope. It contains beforeeach and it methods. Testing Angular code requires too much boilerplate.
Describe is a keyword from the jasmine framework It is to specify logical separation for telling grouping of test cases. Writing tests for your software makes coding a greater experience. To check if karma is working create a file called Samplejs put in the below code and place it in the test directory.
Unit Testing a class is the simplest of all. It should be able repeat a string multiple times. For this the Unit Test Will be.
Step-7 - unit testing provided value using ng-describe. Some Angular building blocks such as pipes and services can be readily tested in isolation using the basic testing tools that I set up at the start of the chapter. Unit Testing - Advantages.
Store references to rootScope and compile so they are available to all tests in this describe block beforeEachinjectfunction_compile_ _rootScope_ The injector unwraps the. Step-2 - example beforeEach callback. A component unlike all other parts of an Angular application combines an HTML template and a TypeScript class.
This isnt required - you can write the test blocks directly at the top level. Step-6 - testing the controller. Step-3 - added code coverage.
The component truly is the template and the class working together. Testing for Exceptions. Please see below as references.
Finally karma loads all the test files of the application matching their names against a. It should be able to confirm if a string contains a substring function expect. Step-0 - the initial code without unit tests.
Jasmine provides the toThrow and toThrowError matchers to test for when an exception is thrown or to test for a specific exception respectively. Reduces Cost of Testing as defects are captured in very early phase. If you want to run one test then use fit.
In Angular unit testing is easy to start but difficult to master. Testis not sour expectmyBeveragesourtoBeFalsy. Please see here GitHub link for complete example.
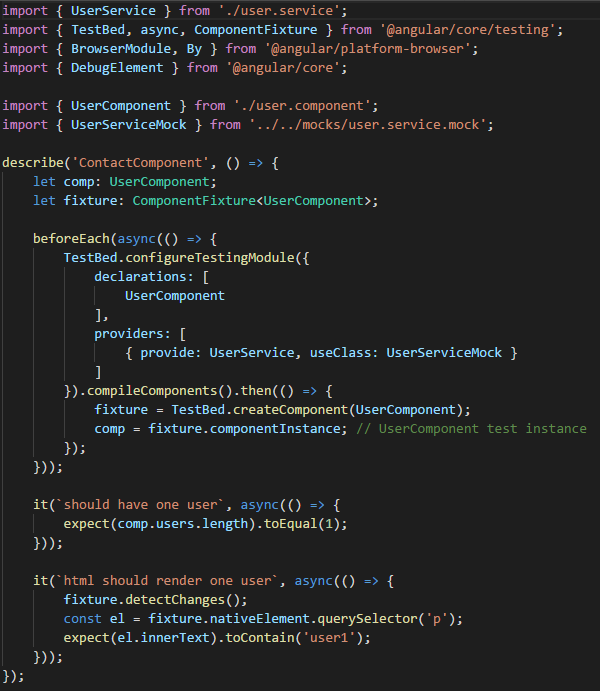
This is based on your test file only testing the component. BeforeEach is used to initialize and declareall the dependencies and instances required for testcases defined in it methods. The testing documentation offers tips and techniques for unit and integration testing Angular applications through a sample application created with the Angular CLIThis sample application is much like the one in the Tour of Heroes tutorial.
As soon as you generate a component or service in the CLI Angular generates a spec file complete with a unit test. Const myBeverage delicious. The app also comes ready to go with an E2E testing folder.
Reduces Defects in the Newly developed features or reduces bugs when changing the existing functionality. We shall be using Angular Unit Testing Best Practices which we learned in our last article. To adequately test a component you should test that they work together as.
Unit Testing an Angular Custom Services. In this presentation I will show ng-describe - a BDD helper that removes all extra code and allows to start unit testing in seconds. Describe Sample test function it Condition is true function.
Load the myApp module which contains the directive beforeEachmodulemyApp. When I started writing test cases for my private little side project its written in Angular 5 I had a hard time finding resources that describe how I should do it. A BDD helper that removes all extra code and allows to start unit testing in seconds.
Basics of testing components.

Angular Unit Testing Jasmine Karma Step By Step By Santiago Garcia Da Rosa The Startup Medium

Angular Unit Testing Why And How To Unit Test Angular Applications

Angular Unit Testing Jasmine Karma Step By Step By Santiago Garcia Da Rosa The Startup Medium
0 Comments